
Description:
I made this simple react native app while following along with the Learning React Native Course by Alex Banks on LinkedIn Learning.
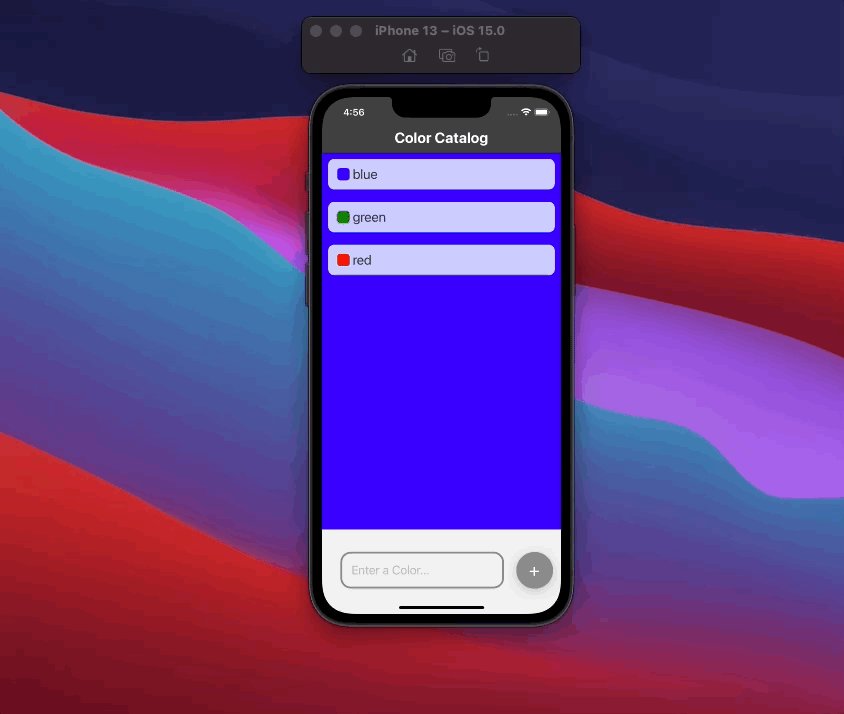
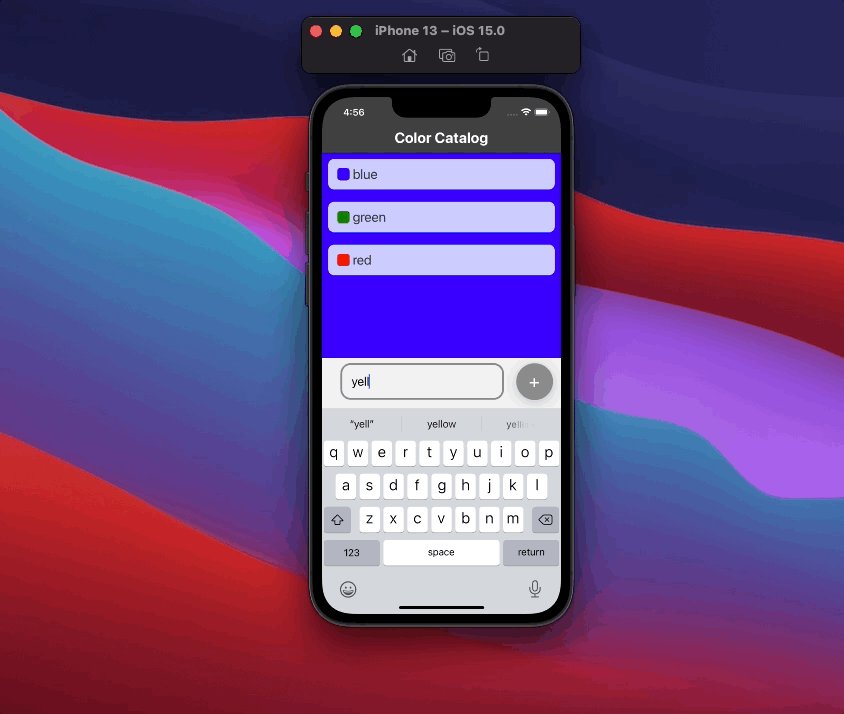
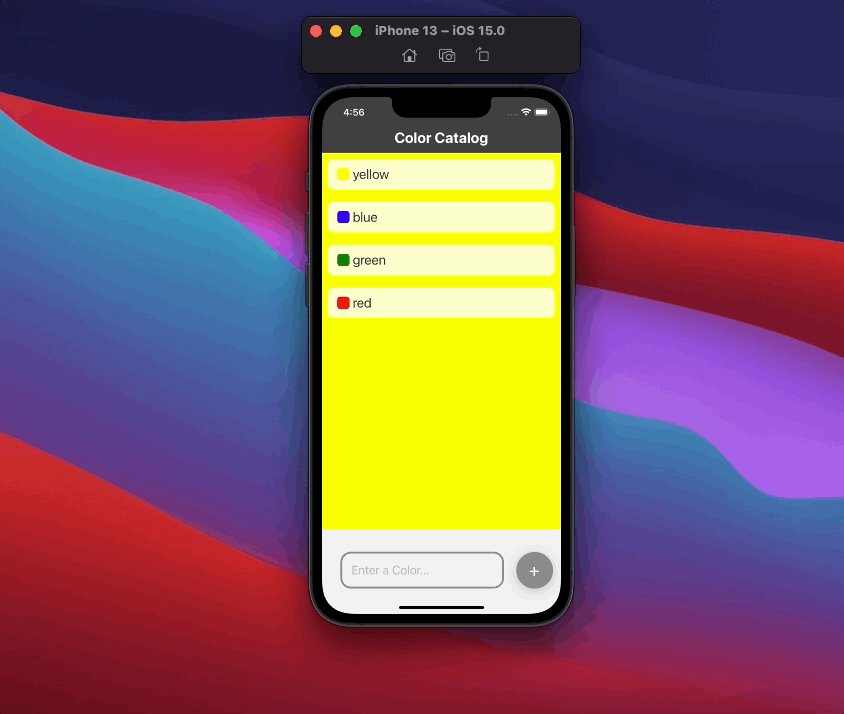
I did make my own changes to the UI, namely the user input form and the top navigation bar. I tried using KeyboardAvoidingView at first, but I ended up using Keyboard Spacer from Andr3wHur5t, which provided a simple solution to the keyboard blocking the textInput component.
Purpose and Practical Use
The purpose of this project was to learn foundations of React Native. The logic in this application could be repurposed to create custom themes/color palettes for an app or website.
Learning Objectives
- Extracting and importing custom components
- Collecting user Input from a form
- Creating Custom Hooks
- Using AsyncStorage to persist data in an app (now deprecated. I have included a link to alternatives, below)
- Creating Stylesheets
- Flexbox layouts
- Using a flat list
Links
Github: https://github.com/OmrM/ColorCatalog
LinkedIn Instructor: https://www.linkedin.com/learning/instructors/alex-banks
Alternatives to AsyncStorage: https://reactnative.directory/?search=storage
React Native Keyboard Spacer: https://github.com/Andr3wHur5t/react-native-keyboard-spacer