
This project is a work-in-progress. It’s a beekeeping app made with React Native and the AWS SDK. I’m trying to stick to using Hooks and functional programming for this project, which has been a struggle because a lot of examples and documentation online use class-based implementations.
Github Link: https://github.com/OmrM/Apiary-Management-App
AWS Services Used

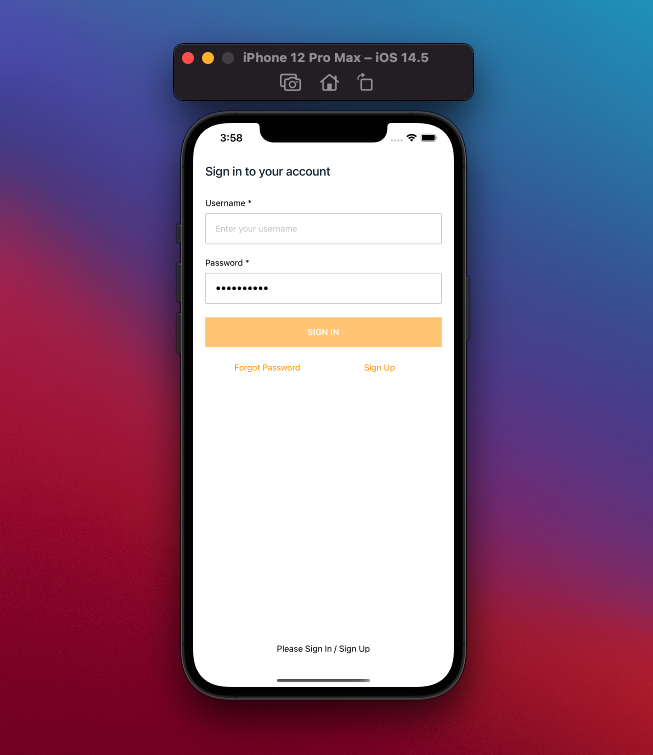
AWS Cognito is used to allow users to create an account and access their data.

Amazon S3 stores images and files that a user uploads.
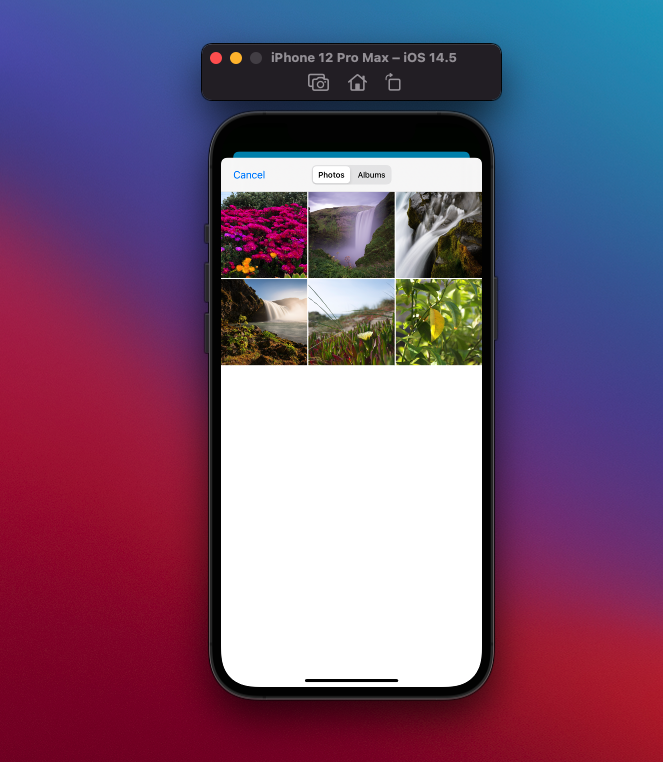
Expo Image picker is used to let users pick photos of their apiaries and their hives.

AWS Appsync and DynamoDB are used to store user data.
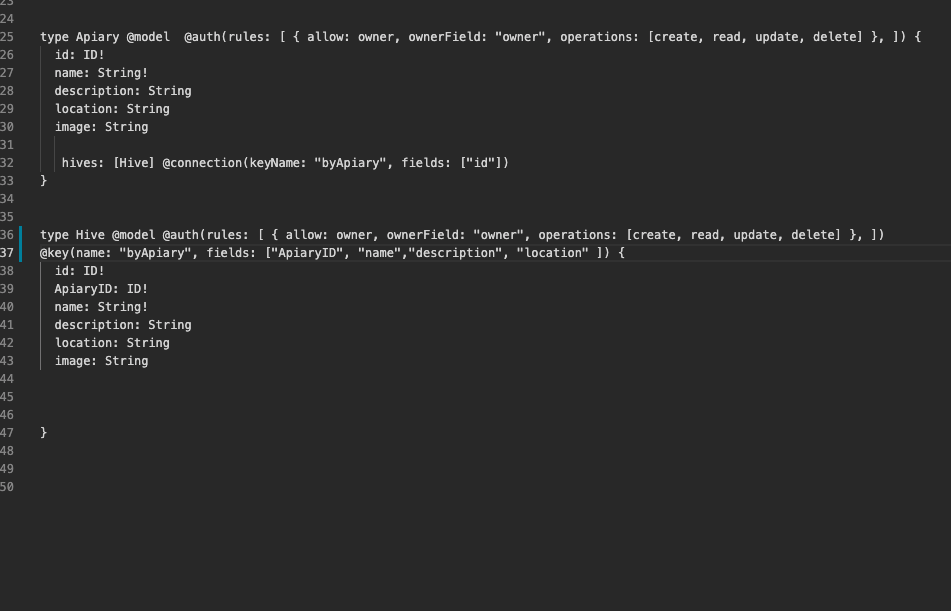
This is a basic layout of the schema that I used to generate the GraphQL API. It’s not complete since I’m yet to add fields for logging data to the app.
Since I’m using DynamoDB, which is a noSQL database, it was a different process to create relational data. The @connection directives allow the creation of relationships with this type of database.
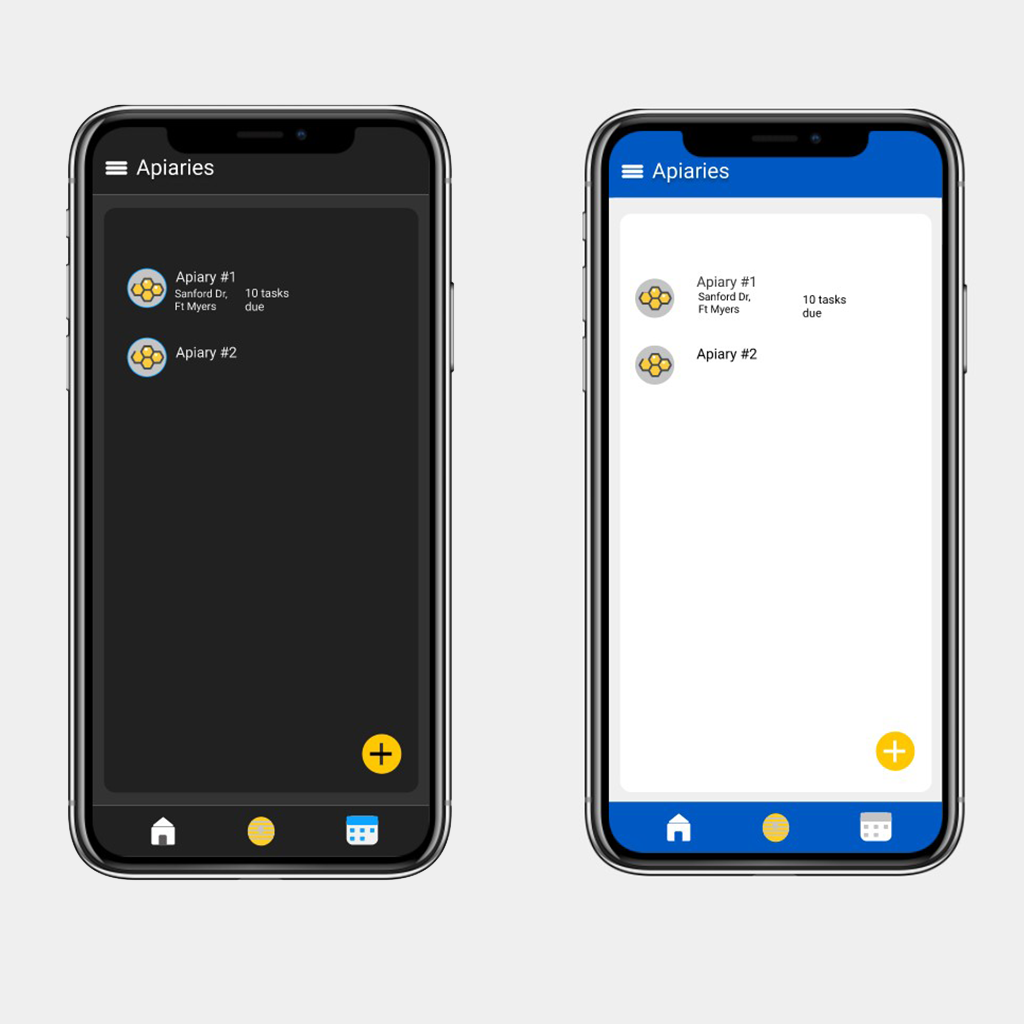
Mockups/Protoypes

I used Figma to design early mockups for a light mode and a dark mode.
Link for Figma project: https://www.figma.com/proto/WpJpyohzwJVBbHFpnS88IZ/Bees?node-id=219%3A97&scaling=scale-down&page-id=1%3A2
Resources Used:
Creating an app with AWS: https://www.instamobile.io/react-native-tutorials/aws-appsync-react-native/
React Native Navigation: https://reactnavigation.org/docs/getting-started/
Uploading Images to S3 bucket: https://dev.to/aws/adding-image-upload-to-a-react-native-app-with-aws-amplify-4j7m
Creating Relationships between types in Graphql: https://docs.amplify.aws/cli/graphql-transformer/connection/#has-many